반응형
풀이
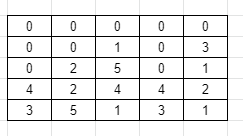
테스트 케이스 board 배열을 시각화하면 이렇게 구성이 된다

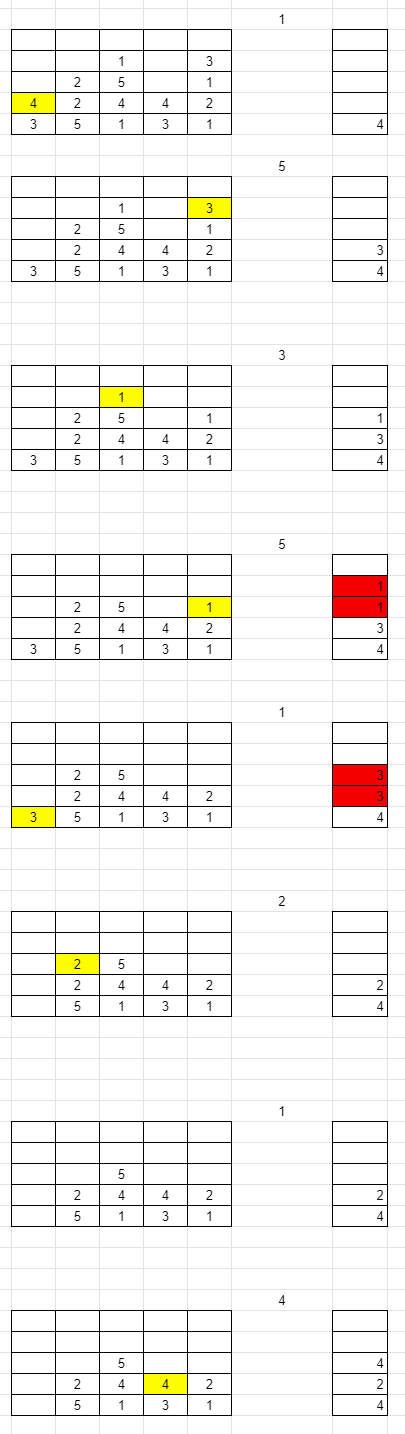
테스트 케이스의 moves 배열 순서로 인형을 뽑는 것을 시각화해보았다

크게 3가지 기능을 만들어야 한다
1. 인형을 뽑는(찾는) 기능
2. 바구니에 인형을 넣는 기능
3. 바구니에 연속되어 쌓인 인형을 지우고 계산하는 기능
1. 인형을 뽑는(찾는) 기능
for문으로 배열에 board[?][moves] ?의 값을 탐색하며
배열의 값 중에 0이 아닌 먼저 나오는 값을 뽑는다
2. 바구니에 인형을 넣는 기능
먼저 바구니는 stack 클래스를 이용해서 간단하게 구현하고
push를 통해 해당 값을 넣어주고
해당 배열 값에 0을 입력하고
break를 통해 다음 for문으로 넘어간다
3. 바구니에 연속되어 쌓인 인형을 지우고 계산하는 기능
뽑은 인형의 값과 바구니에 이미 들어있는 인형의 값이 일치하면
바구니에 있는 인형을 pop 없애고
해당 배열 값에 0을 집어넣는다
터뜨린 인형을 +2를 해주고
break를 통해 다음 for문으로 넘어간다
코드
import java.util.Stack;
class Solution {
public int solution(int[][] board, int[] moves) {
int answer = 0;
Stack<Integer> basket = new Stack<>();
for (int i = 0; i < moves.length; i++) {
for (int j = 0; j < board.length; j++) {
if (board[j][moves[i] - 1] != 0) {
//연속된 인형 체크
if (!basket.isEmpty()) {
if (basket.peek() == board[j][moves[i] - 1]) {
basket.pop();
board[j][moves[i] - 1] = 0;
answer += 2;
break;
}
}
basket.push(board[j][moves[i] - 1]);
board[j][moves[i] - 1] = 0;
break;
}
}
}
return answer;
}
}
출처
반응형
'알고리즘 > 프로그래머스' 카테고리의 다른 글
| 프로그래머스 내적 자바 java (1) | 2021.06.03 |
|---|---|
| 프로그래머스 3진법 뒤집기 자바 java (0) | 2021.04.26 |
| 프로그래머스 두 개 뽑아서 더하기 자바 java (1) | 2021.04.26 |
| 프로그래머스 음양 더하기 자바 java (0) | 2021.04.23 |
| 프로그래머스 신규 아이디 추천 자바 java (0) | 2021.04.23 |
댓글